¿Qué es una página web responsiva?
Es una página web que se adapta al dispositivo que la muestra, o sea si esa página es vista desde un celular automáticamente se adaptará para
En la página web de responsinator puedes revisar como se verá en página web en distintos dispositivos móviles y determinar por tu cuenta si su diseño es reponsivo o no.
¿Cómo hacer una página web responsiva?
La solución compleja es utilizar media queries.
Otra opción es ocupar frameworks de diseños responsivo como es el caso de Twitter Bootstrap
¿Por qué tu página web tiene que ser responsiva?
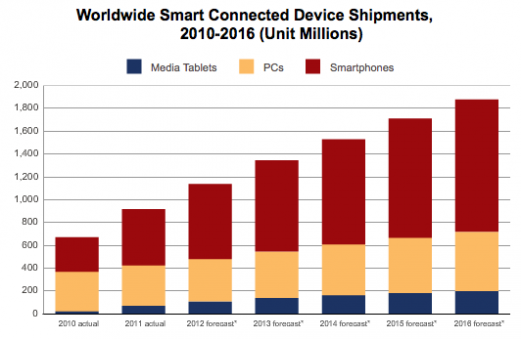
Cada día hay más dispositivos móviles, y esta tendencia va en aumento.
si tu página la twittean lo más probable es que la verán de un dispositivo móvil ya sea smartphone o tablet, y la página no se ve bien, indudablemente la cerrarán.
Otras consideraciones
En el diseño responsivo suelen haber imágenes responsivas, o sea, que se adapten al tamaño de la pantalla, pero esto no quiere decir que esas imágnes sean más livianas, solo se muestran en menor tamaño, es por eso que si el sitio tiene muchas imágenes es bueno considerar multiples fotos y enviar solo las específicas. Con PHP, Rails es posible detectar el dispositivo y enviar una página específica al usuario con el tamaño de las fotos correspondiente.
¿Quiéres aprender a hacer sitios web responsivos?
En el taller de En1mes te enseñaremos a hacer aplicaciones web responsivas optimizadas para tus clientes.

- Hizli Para Yatirma Yontemleri Most bet Kullanicilari Icin - July 11, 2025
- Aprovecha los bonos de bienvenida en Mostbet - July 11, 2025
- Complete Guide to Non GamStop Online Casinos for Players Seeking Alternatives - July 11, 2025
- Mainkan Pertandingan Daring Mahjong Untuk Mendapatkan Uang - June 7, 2025
- No Deposit Bonuses Available for Gamstop Players Revealed and Analyzed - May 30, 2025
- Kazanma Sansinizi Artirmak Icin MostBet ile Bahis Yapma Yontemleri - April 9, 2025
- Mostbet ile guvenli ve adil oyun - April 8, 2025
- Updated login for Mostbet casino - April 6, 2025
- Mostbet AZ giris ve qeydiyyat online casino - April 5, 2025
- Mostbet Site Oficial: Join Today, Begin Adventure - April 4, 2025