Es muy importante que los sitios carguen rápido, si el contenido es muy pesado la velocidad de carga de la página será lenta. Las imágenes son siempre un factor a considerar a la hora de que nuestros sitios carguen más rápido
¿Por qué es importante que nuestros sitios carguen rápido?
Por dos razones fundamentales:
Reducir el peso de las imágenes con PSD
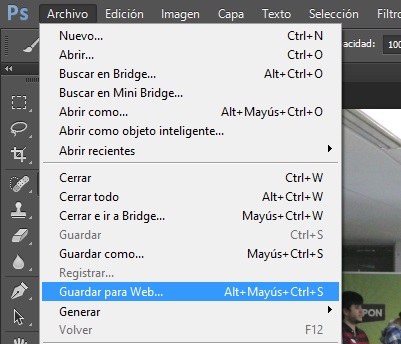
Photoshop es una gran herramienta y ofrece la opción de exportar las imágenes en versión web. Para hacer eso hay que abrir una foto dirigirse a archivo y ahí debería de estar la opción “Guardar para web”. Una vez dentro de esa opción hay que seleccionar el formato del archivo de imagen, lo más recomendado es jpeg (a menos que queramos una imagen transparente que debería ser png). En el menu que se abre también podemos seleccionar el tamaño de la imagen a guardar, por regla general, las imágenes de ancho 800px deberían de ser suficiente
Reducir el peso de las imágenes con jpegmini
jpegmini es una gran página porque nos permite reducir el peso de las imágenes sin que pierdan calidad, incluso tiene una especie de slidebar donde aparecen ambas fotos para comparar. En jpegmini tenemos varias opciones para reducir el peso de nuestras imágenes. La primera es simplemente hacer click en “TRY IT NOW” y cargar nuestra imagen. El problema es que demora un poco la carga y que después de hacerlo varias veces aparecerá un captcha para verificar que no seas un robot (lo siento robots, pero podemos ser amigos y hacer bromas en binario si quieren). La otra forma es crearse una cuenta, que es bastante útil porque permite cargar varias imágenes a la vez y se pueden hacer álbumes, pero hay otra característica de esta opción que es discutible. Las imágenes se procesan y te envían un mail cuando están listas, lo bueno es que si se planifica bien se puede partir subiendo todas las imágenes, por mientras trabajar en otra cosa, el problema es si se quieren las imágenes de forma inmediata. Mi opción favorita para utilizar jpegmini es descargarlo, lo uso en Windows y funciona bastante bien. La restricción es que la versión gratuita permite sólo 20 imágenes diarias. La ventaja es que se pueden arrastrar carpetas enteras a través de la interfaz que proporciona. Eso sí, hay que tener cuidado porque reducirá el tamaño de las imágenes reemplazándolas, por lo que sería precavido respaldar los originales.
- php.ini el enemigo de las plantillas de wordpress - December 1, 2014
- Figcaption, obteniendo mejores galerías en HTML5 - November 14, 2014
- Las nuevas funcionalidades en WordPress 4 - August 23, 2014
- Los plugins de WordPress que me han salvado la vida - August 19, 2014
- Cómo instalar phpmyadmin en Nitrous.io - July 28, 2014
- Cómo destruir una caja en Nitrous - July 18, 2014
- Los 4 problemas más comunes al instalar temas de WordPress - July 9, 2014
- La IDE de Nitrous: Como usar las nuevas funciones - June 11, 2014
- 8 tips para elegir el mejor tema de WordPress y que no te arrepientas - June 3, 2014
- ¿Cómo mejorar la velocidad de carga de tu página web? - May 29, 2014




Leave a Reply