Las nuevas funcionalidades en la IDE de Nitrous
La IDE de Nitrous recientemente agregó varias funcionalidades muy útiles, que la ponen al nivel de Sublimetext o de Vim. Para ponerlos un poco en contexto Nitrous es un ambiente de desarrollo on-line que se caracteriza porque viene con todo instalado, listo para enfocarse en programar (Rails, GO, Django/Python, PHP). Si quieren saber más acerca de Nitrous pueden leer este artículo que escribimos CLICK ACÁ.
Apariencia
Lo primero que agregó la nueva IDE de Nitrous es la personalización de la apariencia. Pueden escoger diferentes themes que cambiarán el coloreado del código y el color de la sheet. Hay diseños muy clásicos similares a otras IDEs populares, si usas Mac también hay un par que se parecen bastante a la consola. Puedes encontrar esto en views/themes.
Es importante contarles que la mayoría de la nuevas funcionalidades de la IDE de Nitrous se pueden activar o desactivar entrando en el menu de View.. Así si hay alguna que no les acomoda la pueden desactivar a su gusto.
Busquedas de archivos y de texto
La IDE de Nitrous ahora puede buscar un archivo por su nombre o buscar texto específico dentro de los archivos.
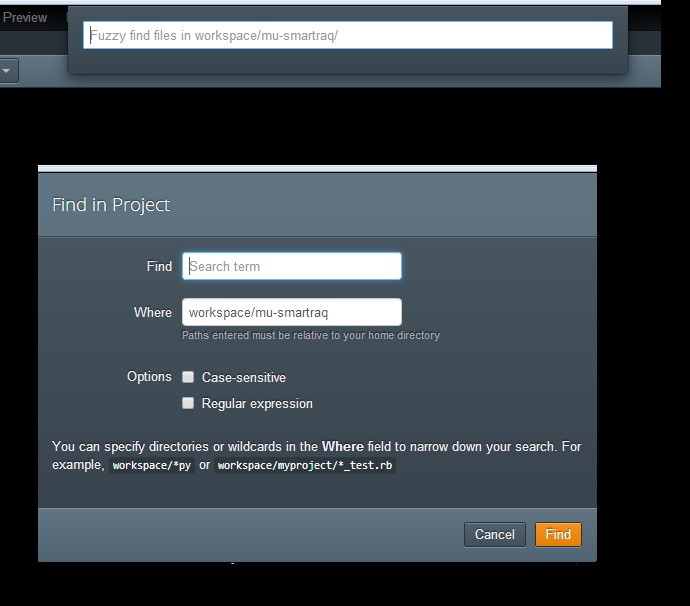
Para buscar un archivo hay que apretar ctrl+shift+p aparecerá un cuadro de diálogo donde se escribe lo que buscamos.
Y para buscar palabras dentro de nuestros archivos de código hay que apretar ctrl+shift+f, aparecerá un cuadro de dialogo donde primero se introduce el texto a buscar, y luego donde buscarlo. Si tienes muchos archivos es importante introducir en que carpetas será la búsqueda para que sea más rápido.

Auto-Corrección de código
Sí la IDE de Nitrous ahora tiene un corrector de código, algo así como el corrector de ortografía pero para código, a esto comúnmente se le llama “code linting”. Si cometes un error de sintaxis en un archivo, por ejemplo, JavaScript aparecerá subrayado con rojo y aparecerá un cuadro flotante donde se explica el error. Esto es genial si estás programando algo en un código que no eres muy familiar.
Doblar el código
En el lado izquierdo de la IDE podrán ver que aparece el número de linea que le corresponde, lo interesante de esto es la funcionalidad de “Doblar el Código”, que está marcado con una flecha. Cuando empieza una sección que contiene algo adentro la IDE de Nitrous la identifica y te permite doblarlo (por ejemplo un div o una función).

Autocompletar
Hay dos nuevas funciones de autocompletar en la IDE de Nitrous. La primera autocompleta las comillas y los paréntesis, basta con poner el primero y el IDE automáticamente hará aparecer el segundo. Como les había mencionado anteriormente si no les gusta esa función pueden desactivarla en el menú “Views”.
La otra función de autocompletar lo que hace es proporcionar pistad del código que estamos escribiendo, por ejemplo si escribo “<d” me ofrecerá entre otras opciones el “<div” (sin cerrarse porque ahí iría una clase o ID). Para hacer esto hay que apretar “ctrl-spacebar”.
Auto-comentar
Otra nueva característica importante de la IDE de Nitrous es que ahora hay una función para comentar código rápidamente. Funciona de maravilla en JS, pero en HTML no hay que ser atarantado. Esta característica es muy buena si tu memoria se le escapa como comentar en los distintos tipos de códigos que hay. Si no has visto el vídeo hasta este punto, dale un vistazo, te quedará más claro.
Trailing whitespace
La IDE de Nitrous ahora nos permite controlar los espacios en blanco, que es una función bastante buena para no introducir cambios innecesarios en el controlador de versiones, pero que los amigos de Nitrous aconsejan no tener prendida siempre porque puede causar conflictos (pueden ver más en su artículo más abajo está el link).
Influencias de SublimeText y de VIM
Los chicos de Nitrous tomaron funcionalidades de sus IDEs favoritos y las añadieron. De Sublimetext ahora cuando se selecciona un término todos los que sean iguales se enmarcan para visualmente saber en dónde más están. Y de VIM añadieron los atajos, que si ya la usabas antes te serán muy cómodos (puedes ver más en el artículo original de Nitrous, abajo está el link)
Si todavía no tienen una cuenta en Nitrous pueden crearse una acá CLICK ACÁ. Y si están interesados en ver el artículo original (en ingles) de la IDE de Nitrous lo pueden leer en el siguiente link CLICK ACÁ
- php.ini el enemigo de las plantillas de wordpress - December 1, 2014
- Figcaption, obteniendo mejores galerías en HTML5 - November 14, 2014
- Las nuevas funcionalidades en WordPress 4 - August 23, 2014
- Los plugins de WordPress que me han salvado la vida - August 19, 2014
- Cómo instalar phpmyadmin en Nitrous.io - July 28, 2014
- Cómo destruir una caja en Nitrous - July 18, 2014
- Los 4 problemas más comunes al instalar temas de WordPress - July 9, 2014
- La IDE de Nitrous: Como usar las nuevas funciones - June 11, 2014
- 8 tips para elegir el mejor tema de WordPress y que no te arrepientas - June 3, 2014
- ¿Cómo mejorar la velocidad de carga de tu página web? - May 29, 2014




Leave a Reply