Este tutorial consta de dos vídeos cortos y si necesitas más detalles puedes leer acá las instrucciones más abajo.
Puedes descargar los archivos necesarios para hacer el tutorial acá DESCARGAR. Arrastra la carpeta adentro del zip a tu escritorio y abre el archivo index.html en Google Chrome.
Me presento y también al tutorial
¡Hola! Me llamo Erick, llevo algo así como 1 año programando. El año pasado hice mi primer curso con en1mes Jamas en mi vida había visto una línea de código. De hecho, mi título universitario -que ejercí por 4 años- es de Sociólogo, lo que no podría estar más alejado de ser developer. Así que ya saben, si yo puedo hacerlo, cualquier puede hacerlo.
Los siguientes tutoriales son básicos y se enfocan en enseñar cosas que generalmente los desarrolladores dan por sentado que uno sabrá a hacer, por consiguiente, no las explican, o no las explican detalladamente.
El Inspector de Elementos
El inspector de elementos es una herramienta genial para resolver problemas de diseño. Hay varios exploradores que la tienen, este tutorial utilizará el inspector de elementos de Google Chrome. Para usar el inspector de elementos hay 2 formas:
- Apretar F12
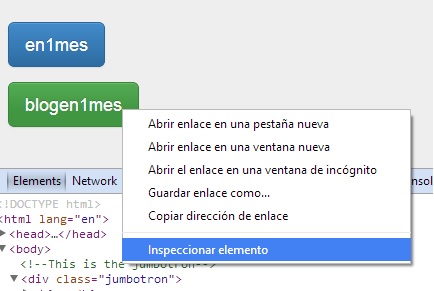
- O hacer click segundario encima de cualquier elemento de una pagina web
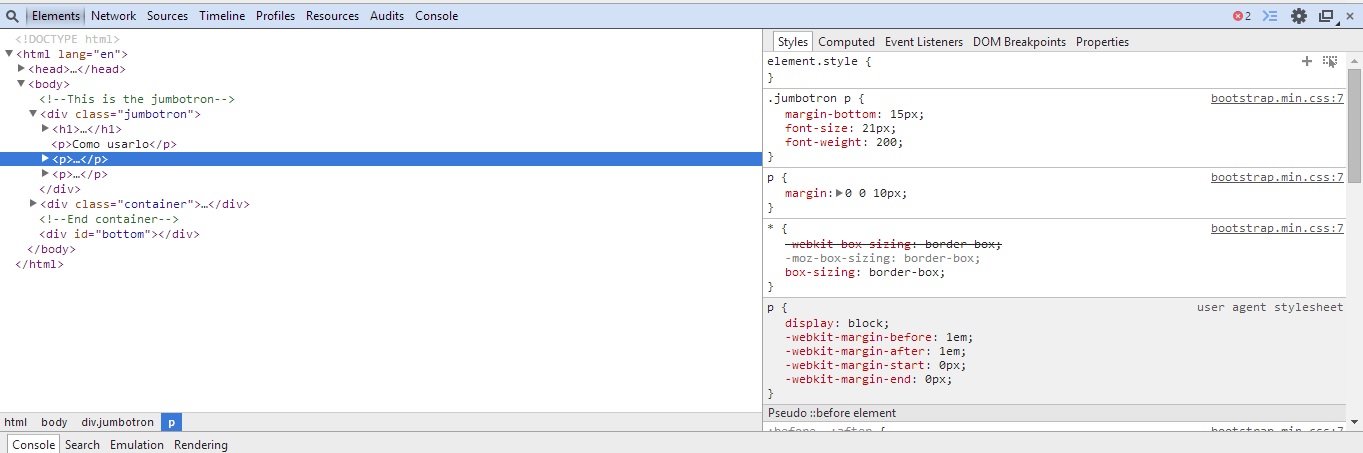
El inspector de elementos se abrirá por defecto abajo de la pantalla. En el lado izquierdo está el HTML de la página. Si pasan el cursor por el HTML se va a destacar en la página web visualizada en el navegador el elemento que corresponde. Esto sirve para que puedan reconocer cual elemento van a editar.
El inspector de elementos sirve para muchísimas cosas, en esta oportunidad veremos los usos más comunes para solucionar problemas de diseño:
- Descubrir errores
- Reutilizar atributos CSS
- Modificar la apariencia de elementos
- Reutilizar selectores CSS
- Encontrar selectores CSS (Copy CSS Path)
Los cambios que se hacen en el Inspector de Elementos no se guardan, por lo que al recargar la pagina, toda la apariencia volverá a como estaba. Es por eso que todos los cambios que hagamos los iremos actualizando en nuestro HTML y en nuestro CSS. Para el siguiente ejemplo voy a utilizar una página que construí de manera muy sencilla utilizando Twitter Bootstrap.
Descubrir Errores
El recuadro gris con el título “Inspector de elementos” es un Jumbotron de Bootstrap. Pero hay un problema, en mi código css, tiene una imagen de fondo que no se está cargando.
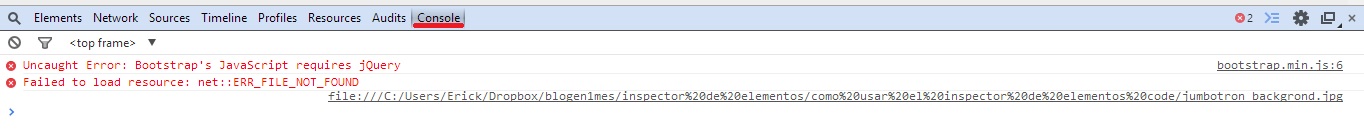
Para solucionar este problema voy a abrir el Inspector de Elementos, como sea, apretando F12 o haciendo click con el botón secundario. Cuando se abra el Inspector de Elementos voy a seleccionar la consola (Console).
En la consola podemos ver que el error es que el archivo no está encontrado. Entonces hay que revisar la ruta del archivo, en este caso dice que el nombre del archivo es “jumbotron_backgrund.jpg”. Para ver que si está bien o mal tengo que ir la carpeta de mi proyecto y verificarlo. Al hacer esto puedo darme cuenta de que mi archivo no se llama “jumbotron_backrund.jpg” sino que se llama “jumbotron_background.jpg” para arreglar esto hay que ir al css y cambiarle el nombre.
Reutilizar atributos CSS
Más abajo en la pagina hay dos columnas. Estas columnas tienen un comportamiento bien particular. Las imágenes que están adentro se van poniendo una al lado de la otra en linea hasta que no caben más y se repite este proceso nuevamente más abajo. Esto pasa porque son columnas de Bootstrap.
Como pueden ver la columna del lado izquierdo tiene un borde gris mientras que la del lado derecho no lo tiene y parece que todos los elementos estuvieran en el aire. Así que lo que vamos a hacer es reutilizar las propiedades CSS de la columna del lado izquierdo y se las vamos a pasar a la del lado derecho.
Para ello vamos a abrir el Inspector de Elementos haciendo click con el botón secundario en la columna del lado derecho.
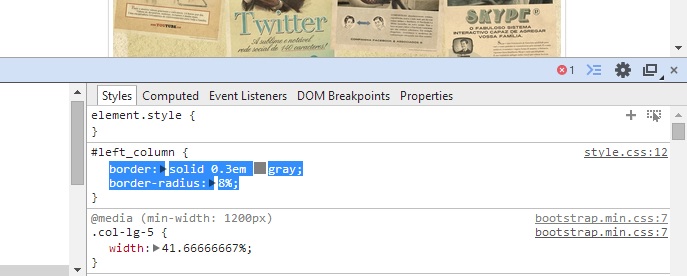
Si se fijan en el lado derecho del Inspector de Elementos donde dice “Styles” podemos ver el CSS “border” y “border-radius”, vamos a seleccionarlos ambos y los vamos a copiar (ctrl+c). No se preocupen por esas flechas ni por el cuadro gris, no se copian.
Para pasarle esos atributos a nuestra columna derecha vamos darle un id que llamaremos “right_coloumn” en el html.
Ahora en nuestro CSS le vamos a utilizar el ID “right_column” para pasarle el CSS que queremos reutilizar. Luego de escribir el id “right_column” en el css escribimos los corchetes cursivos y dentro de estos pegamos lo que copiamos desde el inspector de elementos.
Modificar la apariencia de los elementos
Ahora nuestras dos columnas tienen borde. Pero si se fijan en el fondo hay un problema, el borde redondeado queda atrás de la imagen. Para solucionar esto vamos a modificar la apariencia de los elementos en el mismo Inspector para saber cómo es el CSS que necesitamos solucionar.
Vamos a abrir el Inspector de Elementos haciendo click secundario sobre cualquiera de las dos columnas. En el lado derecho del Inspector de Elementos al lado de Styles dice “Computed” vamos a hacer click allí.
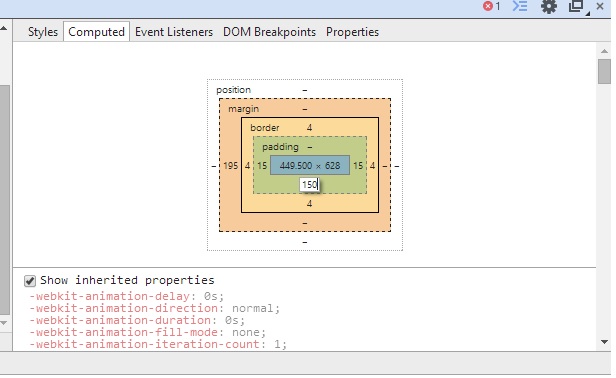
En Computed está el Model Box o el Modelo de Cajas, podemos modificar ahí mismo los atributos CSS y cambiaran la apariencia en la pagina cargada en el browser. También se pueden modificar los elementos que están en Style si conocen el nombre de propiedad CSS.
El problema es que las imagenes del fondo quedan por encima del borde, en Computed podemos ver que el Padding es 0. Si aumentamos el padding haremos que se centre mejor. Como el problema es con la imagen de más al fondo, modificaremos el padding-botom
Para modificar el padding-bottom simplemente hagan doble click en la parte que corresponde al padding en la parte de abajo (hay un guión) y reemplácenlo por el número que quieran (con 25 es suficiente). Los números que ingrese allí son por defecto pixeles (px), pueden ser porcentaje o ems en otros casos si se lo indico.
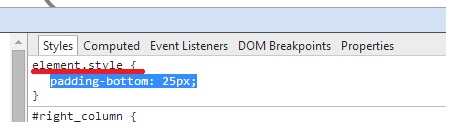
Ahora para pasar estos cambios a nuestra pagina de forma definitiva tenemos que volver al Styles y copiar como lo hicimos anteriormente. Esta vez nuestros cambios estarán bajos la clase “element .style” que es una clase que sólo existe para decirnos los cambios que hemos hecho con el Inspector de Elementos. Entonces copiamos y pegamos el atributo que modificamos a nuestro CSS.
Modificar la apariencia de los elementos
En el Jumbotron hay dos botones uno de color azul y otro de color verde. Para que ambos convienen con la ranita quiero que ambos sean de color verde.
Para hacer esto hay que abrir el inspector de elementos haciendo click con el botón secundario sobre el botón azul. El inspector de elementos destaca el botón y despliega una etiqueta donde dice que el nombre es “a.btn .btn-primary .btn-lg”
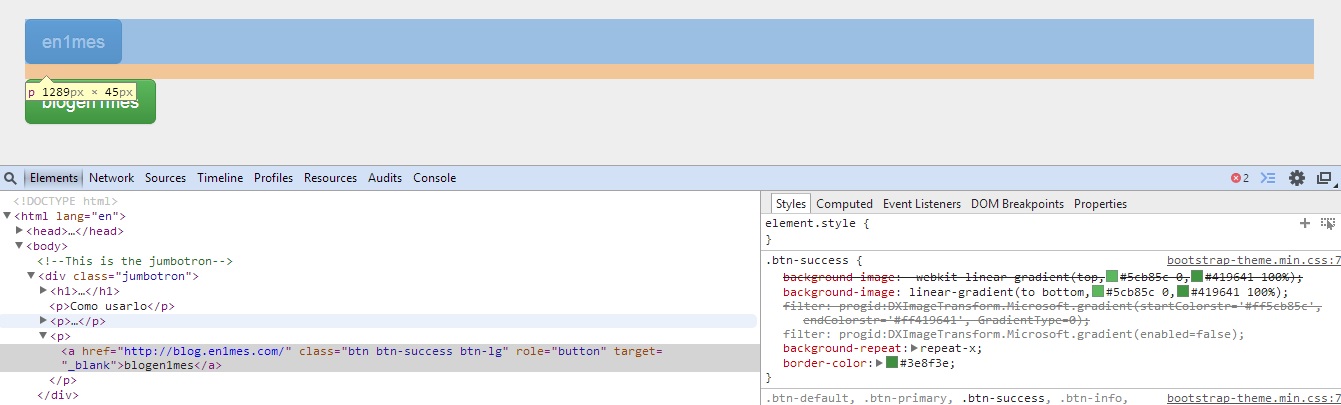
Ahora hagamos lo mismo con el botón de color verde, su nombre es “a.btn .btn-success .btn-lg”
La única diferencia que tiene con el otro botón es que se llama “success” en vez de “primary”. Cambiemos esto en el html y veamos qué pasa.
Si estaban atentos el nombre de los botones también aparece en la parte izquierda del Inspector de Elementos donde está el HTML.
En esta ocasión podemos hacer esto porque estamos utilizando Bootstrap. Puede ocurrir que en otras ocasiones el CSS herede propiedades de otros que lo contienen, tenemos que estar atentos.
Encontrar Rutas CSS (Copy CSS Path)
Ahora ambos botones se llaman igual (tienen la misma clase), entonces si quisiera agrandar el tamaño de las letras del que está arriba y utilizo la clase afectaría a los dos. Con el Inspector de Elementos podemos encontrar facilmente el selector css que le corresponde específicamente a cada uno. Esto es muy útil cuando queremos modificar algo y no logramos encontrar qué es.
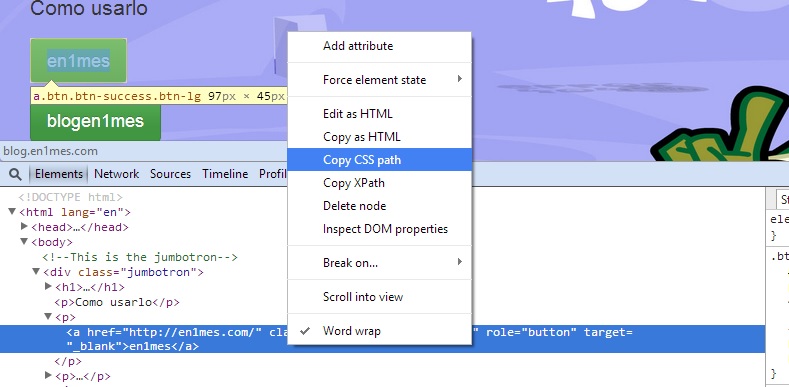
Para hacer esto hay que abrir el Inspector de Elementos haciendo click con el segundo boton del mouse encima del primero de los botones que queremos modificar, el que dice “en1mes”. En la parte del HTML notarán que está destacado lo que le corresponde al botón, haremos click con el botón segundario del mouse y seleccionaremos “Copy CSS Path”.
Lo que acabamos de hacer es seleccionar la ruta CSS para ese botón en específico. Ahora, vamos al CSS y peguemosla (ctrl+v). Añadamos los paréntesis cursivos y dentro de estos el atributo que deseamos. Como siempre, no nos olvidemos de guardar.
Y cuando recargamos la pagina encontraremos que sólo el botón de arriba tiene las letras más grandes y no el de abajo.
Espero que esté pequeño tutorial los ayude a solucionar problemas de diseño en sus proyectos. Si quieren aprender más y empezar a utlizar herramientas potentes los invito a que conozcan a los chicos de en1mes
- php.ini el enemigo de las plantillas de wordpress - December 1, 2014
- Figcaption, obteniendo mejores galerías en HTML5 - November 14, 2014
- Las nuevas funcionalidades en WordPress 4 - August 23, 2014
- Los plugins de WordPress que me han salvado la vida - August 19, 2014
- Cómo instalar phpmyadmin en Nitrous.io - July 28, 2014
- Cómo destruir una caja en Nitrous - July 18, 2014
- Los 4 problemas más comunes al instalar temas de WordPress - July 9, 2014
- La IDE de Nitrous: Como usar las nuevas funciones - June 11, 2014
- 8 tips para elegir el mejor tema de WordPress y que no te arrepientas - June 3, 2014
- ¿Cómo mejorar la velocidad de carga de tu página web? - May 29, 2014