Este tutorial te enseñará a crear una landing page desde cero en rails, ojo que no se hablará de la parte de html o diseño, ahí puedes ocupar un template o hacerla a tu antojo, este tutorial te explica específicamente como crear el formulario de registro y si continúas con las segunda parte, te enseñará a publicar tu aplicación.
Si aún no tienes instalado Ruby on Rails lo puedes con esta guía paso a paso: InstalarRails.com/
Pase 0: Setup
Vamos a construir una aplicación de rails desde cero, para esto primero debes entrar al terminal y escribir lo siguiente: (signo $> simboliza que estamos en el bash, no hay que tipearlo)
$> rails new superLanding
Dentro del proyecto vamos a hacer un scaffold para guardar los leads, recordar que el nombre de los modelos (o recursos) va en singular
$> rails generate scaffold lead name:string email:string
Finalmente para tener el setup inicial nos falta migrar la base de datos
$> rake db:migrate
Paso 1: Página de inicio
Dentro de un scaffold se generan al menos 7 métodos acorde a la estructura REST, pero nosotros no necesitamos todo eso, de hecho sólo nos interesan 2 métodos, el formulario para que los usuarios se registren (en la misma página va estar todo el landing page) y el método para guardar los datos del formulario.
De todos los métodos generados por el scaffold el que tiene más sentido ocupar es el de new, pues ese muestra un formulario para crear datos, y con eso la parte más complicada de nuestra aplicación ya estaría lista.
Para cambar la página de inicio vamos al archivo config/routes.rb y agregamos:
root 'leads#new'
Paso 2: Redirección después de enviar el formulario
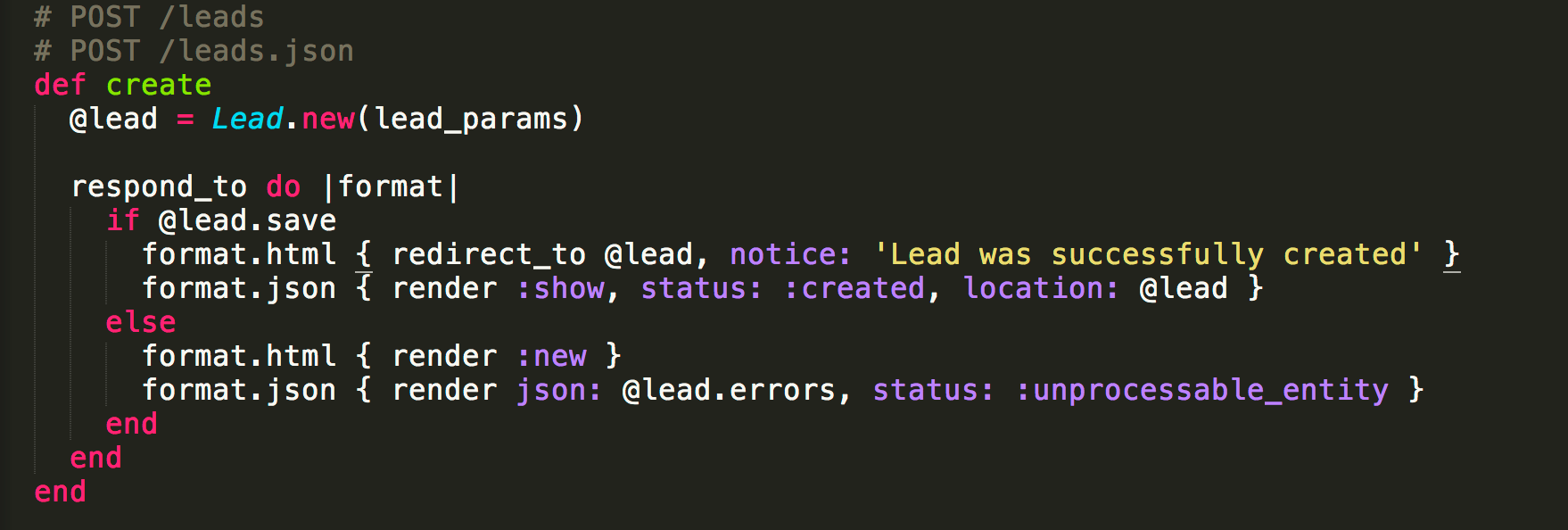
Pero todavía nos falta corregir algo, al hacer click en el botón del formulario se carga el método create, por lo tanto tenemos que revisar el método create de Leads Controller y vemos que después de guardar este nos redirige a @lead que es el equivalente a Leads#show

Lo que tenemos que hacer es redirigirlo a la página donde estábamos antes,o sea cambiar.
redirect_to @lead
por
redirect_to new_lead_path
además podemos cambiar el mensaje por uno a nuestro gusto.
Paso 3: Mostrando el mensaje de “Te has registrado”
Para esto tenemos que agregar a la vista leads/new la noticia flash. lo lógico es agregarla al principio del archivo pero eso depende del diseño del sitio.
<p id="notice"><%= notice %></p>
Paso 4: Bloqueando acceso a la lista de todos los leads.
Dentro del archivo routes, vamos a cambiar la línea que dice resource leads por:
resources :leads, only: [:new, :create]
Con eso evitamos que el usuario tenga acceso a ver o borrar leads.
Paso 5: Recuperando los leads
Finalmente si queremos recuperar un listado de todos los emails lo podemos hacer ocupando la gema activeadmin o en rails console ocupando:
Lead.all.collect{|user| [user.name, user.email]}
Si te interesa publicar de forma fácil tu aplicación en heroku, puedes hacerlo con este tutorial. Si quieres aprender más de manera presencial como crear aplicaciones web de alto nivel puedes tomar uno de nuestros talleres o además puedes ver la opción de Desafío Latam en donde podrás convertirte en un desarrollador Full-Stack.
- Alev ⭐ Casino kullanıcılarına özel kampanyaları keşfet - September 13, 2025
- Casino Alev Guncel Giris ile Yuksek Bonus Fırsatları - September 12, 2025
- Türkiye’de güvenilir altyapısıyla öne çıkan Lüks casino güncel giriş çözümleri - September 11, 2025
- Alev casino güncel giriş ile bonuslar seni bekliyor - September 11, 2025
- Alev Casino giriş yap 📱 ve VIP ayrıcalıkları yakala - July 20, 2025
- Gunluk Kazanc Hedeflerini Most bet Uzerinde Belirleme Yontemleri - July 19, 2025
- Yükleme rehberi – Kraken Casino konusunda sık sorulanlar 🛡️ - July 16, 2025
- Play Keno for real money – start winning today - July 13, 2025
- Kazanma Sansinizi Artirmak Icin MostBet ile Bahis Yapma Yontemleri - April 9, 2025
- Mostbet ile guvenli ve adil oyun - April 8, 2025

