Entérate cuales son las últimas tendencias del diseño web y aplícalas en tu web
Las páginas web han evolucionado mucho desde la época de Geocities, y este artículo te pondrá al día con las tendencias.
A lo largo de los años se ha escrito sobre el cambio de las tendencias, especialmente en el campo del diseño de sitios web y aplicaciones web. Los avance en las especificaciones de HTML5 y CSS3 de la W3C, junto con los navegadores web modernos han abierto la puerta a una nueva era del diseño digital.
En este artículo queremos compartirte las 20 tendencias en crecimiento que esperamos ver florecer a lo largo de 2014. Muchos ya se han puesto en marcha, mientras que otros apenas están empezando. Las nuevas tendencias son divertidas de ver y también descubrir cuánto tiempo se quedarán. Cuando navegues por sitios web del 2014, mantén los ojos bien abiertos a cualquier UI/UX( Experiencia de Usuario “UX” y el diseño de Interfaz de Usuario “UI”) tendencias en acción. (fuente)
1. Grid-Style Layouts
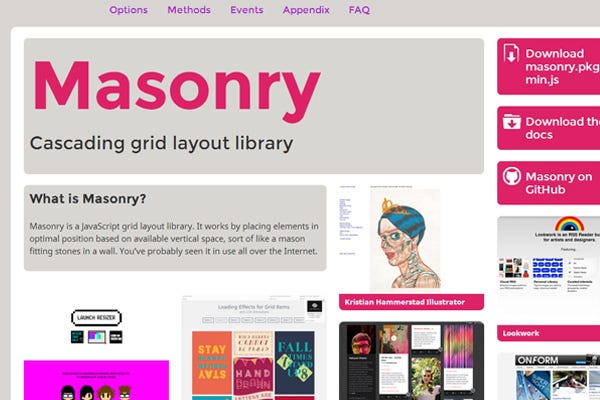
Mi primer reconocimiento del diseño es para el Grid-Style(o estilo rejilla) de Pinterest. Las redes sociales se han destacado siempre por poseer una forma y manera ágil de moverte por ellas, como es el caso de Twitter o Tumblr. Hoy en día, incluso muchas páginas de Facebook usan este estilo de línea de tiempo que se ve como una rejilla o cuadrícula.
Esto no es algo que se pueda poner a la fuerza en los sitios web antiguos. Tiene que haber un propósito, la experiencia del usuario siempre debe ser lo primero. En situaciones como el uso imágenes en miniatura o texto se puedes actualizar tu presentación a la Grid-Style ya que convierte todo en un formato fácil de leer.

Si te interesa esta tendencia y quieres saber cómo incluirla dentro de tu página, abre el código de tu web y apóyate con Masonry que puede hacer un montón de trabajo duro por ti. Aún no hay muchos sitios web que utilicen esta característica, pero los que lo hacen son a menudo bastante agradables a la vista.
2. Crafty Image Captions
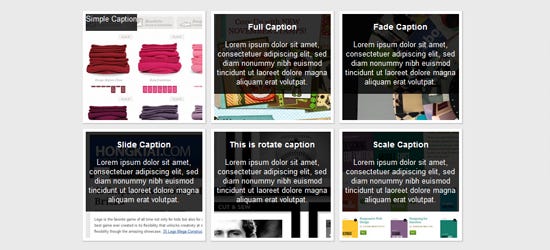
Image caption con CSS3. ¿qué carajo es eso?. A pesar de suene extraño, esta tendencia la vemos muy seguida, ya que muchos sitios web utilizan estas galerías de imágenes para mostrar sus portafolios de productos, fotografías, miniaturas de artículos, etc. La gracia está en que estas “galerías de imágenes” las apoyas con el uso de un cuadro de texto dentro de la imagen o al lado, esto ayuda al visitante a conectar más con la información de la imagen. Y con CSS3 puedes confiar en los recursos naturales del navegador sin requerir nada de efectos de JavaScript.

Mi concejo es que cada sitio web debe tener su propio diseño para proporcionar un beneficio al lector. Un tutorial que me gustó mucho de Codrops es como crearfiguras numéricas con CSS3. Con esto tu podrás anexar automáticamente el “caption-Style” a las imágenes (o figuras) en cada una de tus páginas.
3. Extended Form Elements
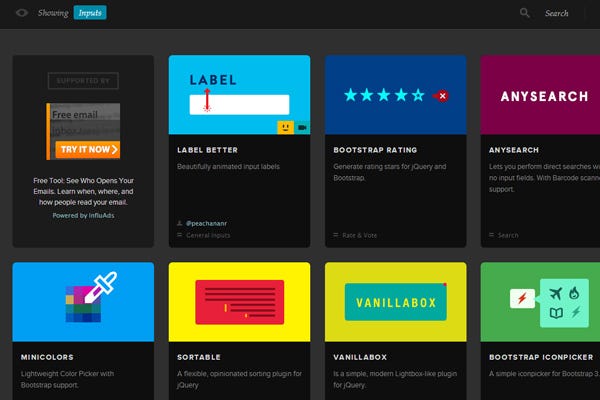
La mayoría de los desarrolladores frontend están familiarizados con el propósito de jQuery. Este ayuda a escribir códigos JavaScript más simples con menos líneas y mucho menos desorden. Los plugins gratuitos de jQuery de código abierto, se están tomado el mercado y están actualmente con una alta demanda.

Hay un entusiasmo especial que rodea los formularios de plugins jQuery que mejoran la experiencia del usuario. Estos efectos podrían incluir etiquetas flotantes, validación de entradas, información sobre herramientas guiadas, casi cualquier cosa que puedas imaginar. Echa un vistazo a la galería Unheap con catálogos de código abierto de plugins jQuery que puedes descargar y probar en nuevos proyectos.
4. Deeply-Focused Landing Pages
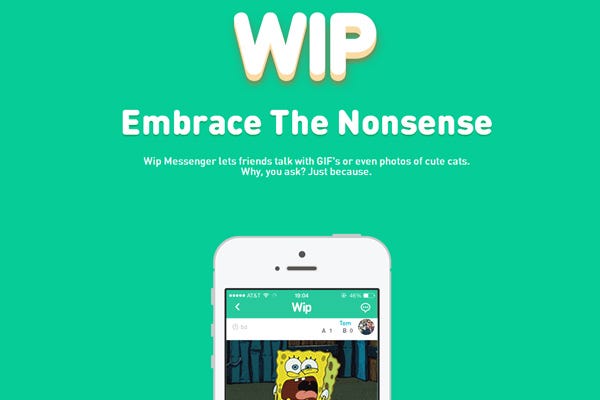
Recuerdo cuando el iOS App Store fue lanzado y los desarrolladores soñaban y sus ojos brillaban por lanzar su próxima gran idea. El tiempo Avanzo y rápidamente en unos años ya tenemos millones de aplicaciones para dispositivos Android + iOS. Muchas de estas aplicaciones tienen incluso su propio sitio web de compañía.

Los desarrolladores de software normalmente suelen comprar un dominio y lanzan un sitio web como una herramienta de marketing. Esta idea ya se ha expandido para encapsular los juegos móviles, scripts de código abierto, aplicaciones de smartphones, en realidad cualquier producto digital que usted puede imaginar. Estas páginas de destino son básicamente esenciales para animar a los clientes potenciales a aprender más acerca de un producto antes de comprarlo.
Si te interesa esto, revisa: 20 landing pages de aplicaciones móviles
5. HTML5 Video Players
Recuerdo que en 2004 un gran amigo enseñaba su modelo ActionScript básico para crear un reproductor de vídeo personalizado para una página web. Tomó meses de trabajo y la mejor solución era la reproducción de un video FLV. Afortunadamente los tiempos están cambiando rápidamente y existen los HTML5 media y bibliotecas JavaScript.
Flash todavía tiene un propósito cuando es necesario, pero la mayoría de los desarrolladores web estaría de acuerdo en que el futuro del vídeo en Internet es HTML5. Personalmente recomiendo encarecidamente Video.js y MediaElement.js. El primero es mucho más simple, pero también limitado con funcionalidad básica.

MediaElements ofrece algunos aspectos predeterminados y una mayor documentación para la construcción de tus propios diseños. También puede intentar la construcción de un reproductor de música/audio con los mismos códigos. Ambos scripts proporcionan la documentación junto con un API. Ten esto en mente, cuando necesites auto alojar (self-hosted)vídeos en algún proyecto futuro.
Revisa: 10 cosas que los diseñadores necesitan conocer acerca de HTML5 videos
6. 3D Transition Effects
Este último año me he ido encontrando una serie de animaciones 3D creativas en más sitios web. Estos se construyen a menudo en la página degalerías de imágenes animadas, menús de navegación y elementos. Los efectos 3D se pueden crear usando jQuery aunque CSS3 es una buena opción también.
Naturalmente, las animaciones no son totalmente compatibles con todos los navegadores, y los diseñadores deben tener cuidado con el uso de demasiadas animaciones en una sola página. Pero si te gusta probar cosas nuevas me gustaría recomendarte que revises ejemplos de cogidos en 3D y juegues un poco.
7. Flat Design Elements
Cómo iba a mencionar las tendencias de diseño web sin aludir al uso generalizado de los elementos Flat UI. CSS3 permite a los diseñadores crearbotones mucho más planos (Flatter buttons) que utilizan sombras, sombras naturales caja de texto, o las esquinas redondeadas. Este patrón Flat UI trascendió en formularios e incluso a los menús de navegación.
Pero siento que podemos esperar aun más en el futuro cercano en este tema. Conjuntos de iconos planos (Flat icon sets) y kits de interfaz gráfica de usuario (GUI) se han lanzado de forma gratuita en docenas de sitios web. Aquí tienes una guía para el diseño web planas y podrás encontrar un montón de gráficos en PSD/AI descargables gratis. Los diseños de estilo Metro también han crecido en popularidad desde que lo implemento el sistema operativo Windows de Microsoft y el teléfono Windows Mobile.
También puedes leer: showcase de impresionantes diseños Flat UI
8. Personal Portraits
Los sitios web simples de portafolios suelen ser mis favoritos.Normalmente lo usan las personas que quiere transmitir un poco de ellas, donde han estado, y exhibir sus muestras de trabajo. Sin embargo, para mantener a la gente verdaderamente interesada necesitas formar una conexión humana. Una de las mejores maneras de lograr esto sería incluyendo una fotografía de ti mismo en algún lugar de la página.

Andrea Mann utilizo una foto que encapsula gran parte de la página de inicio. Esto también se mezcla en el fondo más oscuro y los tonos de B & W. Se ve fantástico, aunque no es necesario que utilices grandes retratos de fondo en tu página web. Incluso una pequeña fotografía en la página web ofrece a los visitantes una visión de lo que eres.
9. SVG Images & Icons
Los gráficos vectoriales no se construyen alrededor de los píxeles, pero si por las líneas y coordenadas. Las formas individuales son organizadas por ecuaciones matemáticas y esto permite que usted estire vectores a cualquier tamaño. SVG images son como vectores en el sentido de que pueden ser manipulados fácilmente sin pérdida de mucha calidad.
El mayor problema es que los navegadores web soporten estas imágenes dentro. Muchas personas siguen utilizando versiones anteriores de Internet Explorer y otros títulos heredados. Esta una gran tendencia que se extiende por Internet.
Te invitamos a leer más: Mas de los SVG
Si realmente quieres empezar a utilizar esta forma, podría yo te recomiendo Codepen, una comunidad IDE abierta de desarrolladores impulsado el compartir tu trabajo en línea. te sorprenderás de la calidad. Snap.svg es una biblioteca JavaScript destinada a apoyar varios navegadores con imágenes SVG naturales. Es un tema con ciertos detalles, pero si tienes curiosidad, vale la pena ahondar en él.
10. Unique Web Copy
Una de las nuevas características más interesantes en el desarrollo web es la declaración @ font-face. Puedes importar fuentes alojadas localmente o externamente en otro servidor. Estas fuentes se definen dentro de CSS y puedes escribirlos en propiedades font-family el estilo del texto de tu página web.
Esto ha crecido para incluir iconos en función de la fuente, donde los iconos flexibles son renderizados en la página como texto. Estos iconos no están tan bien diseñados-en comparación con gráficos reales, que pueden incorporar una multitud de diferentes colores. Sin embargo, simplemente tener la posibilidad de personalizar cualquier tipo de letra en la página es una técnica poderosa para ayudar a que tu sitio web se distinga de la multitud.
Si te interesa este tema no olvides comentarnos y por supuesto esperar la segunda parte del articulo!.
- Cómo escoger un nombre de dominio - August 15, 2014
- Usabilidad, errores clásicos - June 14, 2014
- Qué pasa en con el Emprendimiento en LATAM? - June 11, 2014
- 10 Tendencias de Diseño Web del 2013 y 2014 - June 4, 2014
- El ganador del StartWeekend - May 30, 2014
- Las 9 cosas que no pueden faltar en tu Landing Page - May 26, 2014
- El miedo de Steve Jobs con el AppStore - May 5, 2014


Leave a Reply